文章详情
一、web应用开发学什么?
Web开发不仅要学习HTML、CSS、JavaScript,还要学习Web服务器和web框架,学习相关的数据库知识和SQL语法。另外,也需要了解相关的TCP/IP和http协议。下面,织梦无忧小编就给大家介绍一下web应用开发基础知识:

1、HTML+CSS: HTML+CSS是超文本标记语言,每一个入门学习web开发的人,一定要掌握好HTML+CSS。超文本标记语言是网页的核心,HTML是网页的框架,CSS可以美化你的网页,使你的网页在颜色、图文排版等风格上更符合用户的审美体验。
2、JavaScript语言:如果想让你的网页更加生动,那么还需要学习JavaScript语言,了解dom。学习如何用javascript操作网页的DOM元素。你会接触到一些javascript库,大部分web开发者都会使用jquery,这对提高JavaScript开发的效率很有帮助。
3、Web服务器:Web服务器需要学习一些Linux和Unix的知识。目前大多数服务器都是运行在Linux和Unix平台上。当用户访问页面时,服务器需要响应用户的请求。服务器也有很多种,比如Apacha,Nginx,Tomcat,IIS。可以根据项目的实际需求考虑购买哪种服务器。在选购服务器时,需要把相关的性能配置考虑在内,如负载、CPU内核、内存、宽带等。
4、服务器端脚本语言:最好掌握一门服务器端脚本语言。常用的服务器端脚本语言有php、net、java,python等。后端语言可以实现与前端操作的交互,后端语言用于开发网站后台信息管理系统,实现前后端动态交互,学好一门后端语言可以让你有能力做一个独立开发网站。
5、数据库语言:常用的数据库有SQLServer、MySQL和Oracle。如果需要建立动态页面,需要调用到数据库。不同的后端开发语言使用的数据库语言也是不一样的。net程序使用SqlServer,PHP、java和python使用MySQL和Oracle。
6、web开发框架:掌握了之后HTML+CSS+JS之后,运用一些Web开发框架可以让你的Web开发效率提高很多。
7、网络协议:常见的网络协议包括:TCP/IP协议、HTTP协议和DNS服务。

二、web开发用什么软件?
WEB前端开发常用的软件有:Photoshop、Dreamweaver、HBuilder、Sublime Text、WebStorm等。
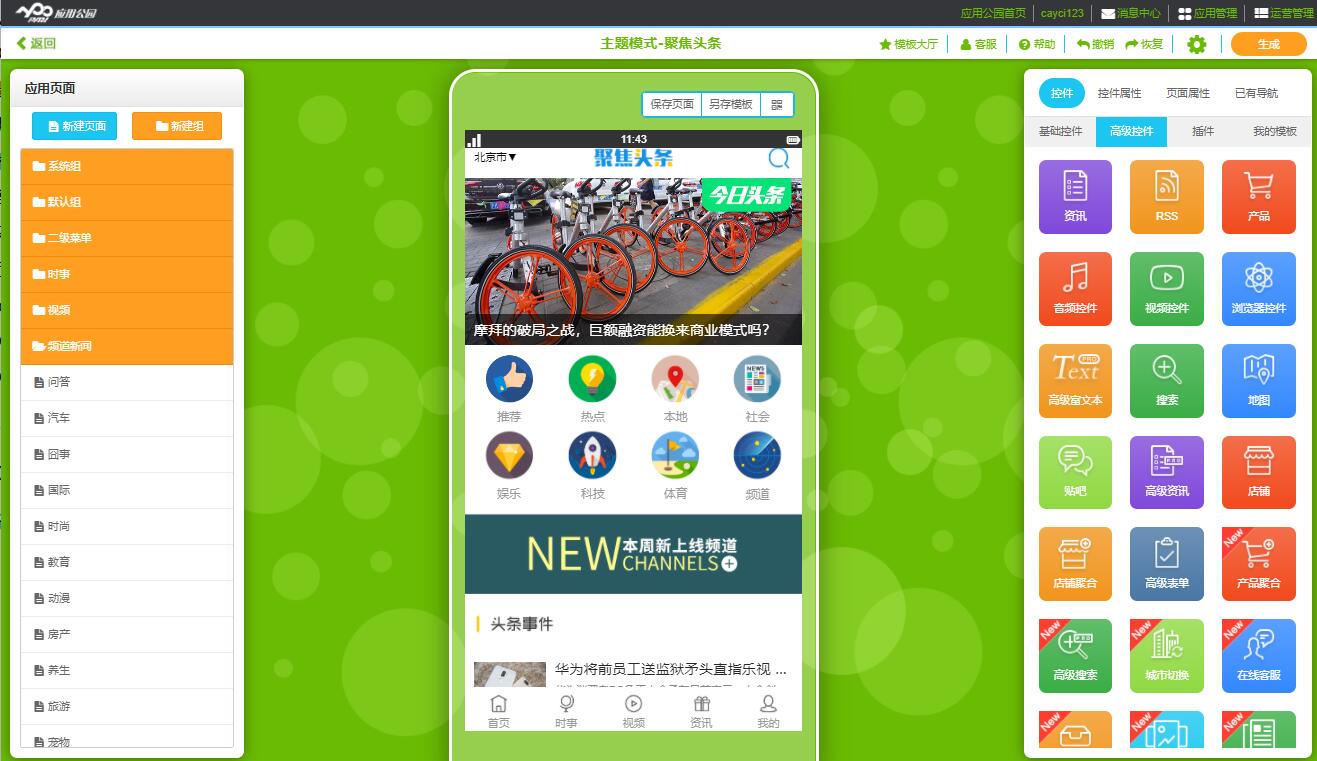
对于技术小白,也可以使用app可视化拖拽工具生成app应用,以织梦无忧app在线制作平台为例,在织梦无忧平台制作的app都是基于原生技术的,不管是在功能多样化、性能兼容、加载速度上,原生app都会比web app更有优势。平台上所有的app功能和模板都是事先开发好的,只需一键套用app模板,对所需的app功能控件进行拼图拖拽式操作,快的化不出一周,就可以完成原生app开发到上线。


来源:网站建设网
版权:所有文章为演示数据,版权归原作者所有,仅提供演示效果!
转载请注明出处:https://wzjianshe.com/appkf/601.html
相关推荐




